Usage
When to use
- To navigate to a new destination, either internally or externally.
- As a standalone element or within a Button Set.
When not to use
- Within a body of text, consider Inline Link.
- To trigger an action or event, like a form submission, consider Button.
Size
We recommend using a medium size, but use whichever size fits best in the UI. For example, don’t use large links in tables.
Color
Primary
We recommend using the primary variant as the default and for more important links.
For example, when navigating the user to “View clusters”:
Secondary
Use the Secondary variant for less important links, when the primary color can’t be used, or when creating a list of links.
For example, on an install page, when navigating the user to “Learn more about Vault”:
Icon position
A Standalone Link can include a leading or trailing icon. Avoid creating links with both leading and trailing icons.
Leading
In most cases, use leading icons. Choose icons that add meaning and clarity to the action described in the link’s text.
Consider directionality; if directing the user backward in a flow, use the leading position.
Always use the leading position for product or service icons (e.g., GitHub).
Trailing
Consider trailing icons when there’s no other meaningful icon or when guiding the user forward through the product.
- Use
arrow-rightfor internal links. - Use
learn-linkfor links to tutorials. - Use
docs-linkfor links to documentation or installation guides. - Use
external-linkfor external links.
Don’t put product or service icons in the trailing position.
To learn more about icon best practices, review our Icon usage guidelines.
Common patterns
Within button sets
Standalone Links often appear in Button Sets.
Content
- Text should be short and to the point (~25 characters). Text labels should not consist of full sentences but should provide enough context to be useful.
- Use language consistently within each product (e.g., if “Edit” is used on one page, use that same convention throughout, instead of a similar word such as "Change").
The Standalone Link handles the generation of:
- an HTML anchor element
<a>that points to an external URL (when using a@hrefargument) - an Ember component
<LinkTo>that points to an internal application link or resource (when using a@routeargument)
How to use this component
The most basic invocation requires both @icon and @text, and either an @href or @route argument.
<Hds::Link::Standalone @icon="film" @text="Watch tutorial video" @href="..." />
Icon position
By default the icon is placed before the text. If you would like to position it after the text, set @iconPosition to trailing.
<Hds::Link::Standalone @icon="film" @iconPosition="trailing" @text="Watch tutorial video" @href="..." />
Color
There are two available colors for a Standalone Link: primary and secondary. The default is primary. To use the other option, set @color to secondary.
<Hds::Link::Standalone @color="secondary" @icon="collections" @text="Read tutorial" @href="..." />
Size
There are three sizes available: small, medium, and large. The default is medium. To use a different size, set a value for @size:
<Hds::Link::Standalone @icon="collections" @text="Read tutorial" @size="small" @href="..." />
<Hds::Link::Standalone @icon="collections" @text="Read tutorial" @size="large" @href="..." />
URL and route handling
To generate an Inline Link, pass an @href or @route argument to the component. If neither are provided, the component will throw an error.
Standalone Links use the generic Hds::Interactive component. Learn more about how the Interactive utility component works.
With @href
To generate an <a> link, pass an @href argument with a URL as the value.
target=“_blank” and rel=“noopener noreferrer” attributes are applied by default. This is the most common case, as internal links are generally handled using a @route argument.
<Hds::Link::Standalone @icon="terraform" @text="Request a demo" @href="https://www.hashicorp.com/request-demo/terraform" />
With @route
All the standard arguments for the <LinkTo/LinkToExternal> components are supported (eg. models/model/query/current-when/replace).
For <LinkTo>
To generate an <a> link using a <LinkTo> Ember component, pass a @route argument.
<Hds::Link::Standalone @icon="collections" @text="Go to the index page" @route="my.page.route" @model="my.page.model" />
For <LinkToExternal>
If the route is external to your current engine, pass @isRouteExternal=true to the component so that it will use <LinkToExternal> instead of <LinkTo>.
Component API
icon
string
required
icon is required to ensure the component conforms to accessibility best practices.
iconPosition
enum
- leading (default)
- trailing
color
enum
- primary (default)
- secondary
size
enum
- small
- medium (default)
- large
text
string
required
href
<a> element.
isHrefExternal
boolean
- false (default)
<a> link is external. For security reasons, we add the target="_blank" and rel="noopener noreferrer" attributes to it by default.
route/models/model/query/current-when/replace
<LinkTo>/<LinkToExternal> components.
isRouteExternal
boolean
- false (default)
<LinkToExternal> for the @route.
…attributes
...attributes.
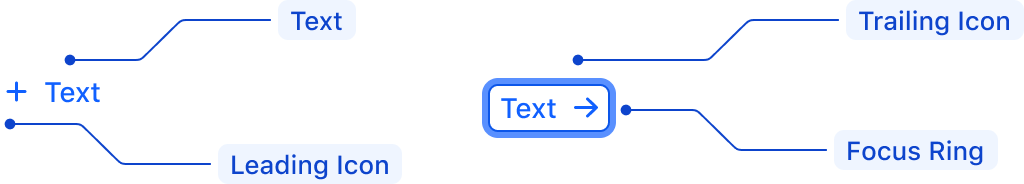
Anatomy

| Element | Usage |
|---|---|
| Leading Icon* | Optional |
| Text | Required |
| Trailing Icon* | Optional |
| Focus Ring | Focus state only |
*A Standalone Link should always include an icon
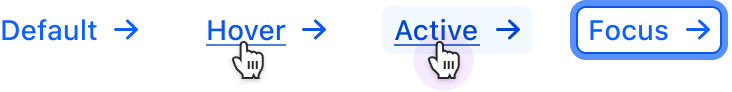
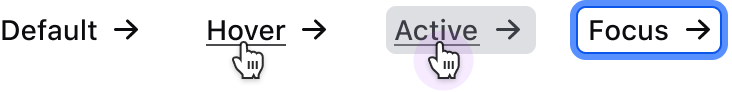
States
Primary

Secondary

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Best Practices
Annotations in design
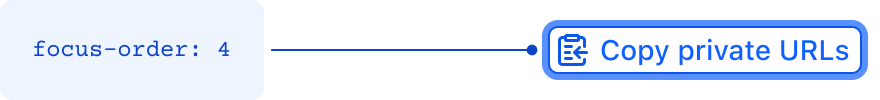
Include annotations of the non-visual experience in your handoff notes. For example:

Interactive transitions
Animations or transitions will not take place if the user has prefers-reduced-motion enabled in their browser.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.